In this video, we will be taking a look at some different Subtypes for our Properties.
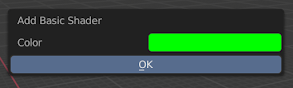
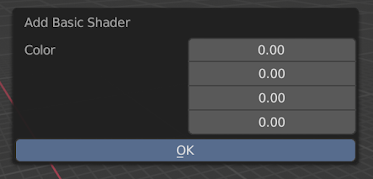
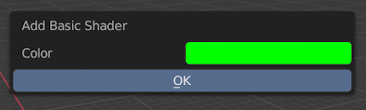
Simply by changing the subtype of a property can change how the property is displayed on a panel or dialog box. In the previous video you may have seen how we changed a simple Float Vector Property into a Color (with alpha) input.
If you want to follow along, you can download the template script here. It's a simple script with a Property Group, an Operator and a Panel. Alternatively, you can download the finished Script here.
Within custom properties we can define many different arguments such as the Name, description and so on. In this example we want to focus one one argument in particular and that is the subype. Using the Python Console we can not only find what arguments we can use but also what subtypes and more.
You will find that some subtypes are useful for certain situations and depending on what option or value you want to display, the choice will vary.
Thanks to the String Subtype, I also wanted to show you a quick way to password protect your operations or options. You could take it further and add more features to it.
I hope you find this video helpful and as always, thanks for watching!..