In this Video, I wanted to share with you the update for the Shader Library Add-on (version 1.07).
The Shader Library is a Free Blender Add-on I have been developing for a little while now. In this Version I had to make some adjustments under the hood and decided to make some additional improvements.
You can find the script here.
Check out the Full list of changes below:
Changes as of version 1.07
- UI Change for Gold, Silver and Copper Shader. (Roughness Slider has been added).
- UI Change for Ghost Shader. (Transparency Slider has been added ).
- Variant Option for Ghost Shader. (In Cycles Only, A Variant Option has been added).
- UI Change for Hologram Shader. (Wireframe Amount Slider has been added).
- Diamond Shader Fix (Diamond Shader now works in Eevee Render Engine).
- Optimized script. (File size now 42KiB).
The Gold Shader Operator
This now has a Slider for the Roughness Value. You can set the Amount of Roughness to your Gold Shader.
(Note, This is the Same for the Silver and Copper Shader also)
The Ghost Shader Operator
This now has a Transparency Slider. At 0 the Shader is 100% Transparent. At 1, the Shader is Visible.
The Ghost Shader Operator (In Cycles)
When using the Ghost Shader in The Cycles Render Engine the Operator will have a "Variant" Option. (This name should be changed to something more applicable).
With this option enabled it will add a subtle effect to the shader and you will be able to see the whole object (see Images below).
Ghost Shader
This is the Ghost Shader by default. We can see through Suzanne and any objects behind her but we do not see her right ear and the other side of the Model.
The Ghost Shader (Variant)
With the Variant Enabled we can now see the whole model and anything behind it. I think the name "Variant" should be changed to something more applicable. (Got an idea what that should be? Let us know in the comments!).
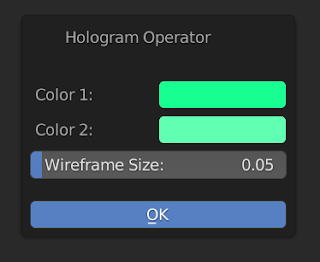
The Hologram Shader Operator
The Wireframe Size Slider has been added. You can set how big or small the wireframe effect is. Though the slider goes up to 1, you can manually enter a value for more Wireframeness?...
Update 1.08 is now available. Check out the blog post here.